Interfejs użytkownika w SEO
1. Zacznijmy od podstaw – co kryje się pod pojęciem interfejsu?
Chcąc poruszyć temat interfejsu użytkownika, czyli user interface, który jest istotną kwestią w zakresie efektywnych działań SEO warto zapoznać się najpierw z definicją samego interfejsu. Jest to ważne dla zrozumienia skąd wzięło się pojęcie user interface i dlaczego może być kluczowym czynnikiem w pozytywnym odbiorze strony internetowej przez użytkowników.
Interfejsem użytkownika nazywa się zestaw urządzeń lub oprogramowanie, które służy do komunikacji człowieka z komputerem – po to, aby mógł on wykonywać nasze polecenia. To właśnie dzięki niemu następuje skuteczny i zrozumiały przepływ informacji między komputerem a człowiekiem, ponieważ nie ma innego kanału bezpośredniej komunikacji z maszynami. W komputerach zazwyczaj jest to system operacyjny, a także urządzenia wejścia, takie jak klawiatura czy myszka. Standardowi użytkownicy komputerów (w przeciwieństwie na przykład do programistów) postrzegają oprogramowanie wyłącznie poprzez interfejs.
Możemy też zastosować ten termin do określenia tego, czym jest pilot do obsługi telewizora. To, w jaki sposób rozmieszczone są na nim przyciski i jak korzystanie z nich wpływa na pracę urządzenia również jest interfejsem.
2. Interfejs użytkownika w sieci
User interface nie jest tylko oprogramowaniem lub urządzeniem. Możemy spotkać go również w innych częściach świata technologii, czyli na przykład na stronach internetowych. Jego zadaniem tutaj jest umożliwienie pracy z aplikacją bądź nawigowania na stronie internetowej i korzystania z jej funkcjonalności.
Oprzyjmy się tutaj na przykładzie sklepu internetowego. Do user interface w tym przypadku należy między innymi widoczny podział produktów na kategorie czy też rozmieszczenie elementów na stronie – na przykład strefy z aktualnymi promocjami, do której możesz przejść. Wszelkie elementy wizualne, takie jak przyciski, rozwijane listy kategorii czy ikony, które pozwalają użytkownikowi na interakcję ze stroną, a także jej grafiki oraz branding możemy nazwać interfejsem użytkownika.
3. User interface i user experience – czy to synonimy?
Duża część użytkowników stosuje te pojęcia zamiennie scalając ich znaczenia ze sobą, jednak jest to błąd. Co więcej, wiele osób nie do końca rozumie czym zajmują się UI lub UX designerzy, a są to dwa różne stanowiska pracy. Pojęcia te ściśle wiążą się ze sobą, natomiast o user experience możemy mówić w kontekście user interface, jako jego części składowej. Jedno raczej nie funkcjonuje bez drugiego – tylko w zrównoważonej współpracy mogą dawać pożądany, najlepszy efekt, zachęcając użytkowników do powrotu na stronę.
UX mówi o odpowiadaniu na potrzeby użytkowników oraz uwzględnia ich wrażenia podczas korzystania ze strony internetowej, a także zwraca uwagę na łatwość w poruszaniu się po niej i odnajdywanie pożądanych treści. Natomiast UI to przemyślane zaprojektowanie oraz optymalizacja elementów umieszczonych na stronie, a także atrakcyjny wygląd – fotografie, barwy, typografia, opisy produktów. W dużym skrócie: UI to wygląd i funkcjonalność, a UX to przyjemność z korzystania ze strony i ogólne wrażenie.

4. Dlaczego współpraca UI z UX jest ważna w pozycjonowaniu?
Wyobraź sobie, że wchodzisz na stronę internetową sklepu z artykułami dekoracyjnymi dla domu. Strona zachwyca niebanalną kompozycją kolorów w szacie graficznej, przyjemnymi dla oka czcionkami w tekstach, dokładnymi opisami i oryginalnymi, dopracowanymi w każdym calu fotografiami produktów. Jednak masz problem z odnalezieniem artykułów, na których najbardziej Ci zależy. Na przykład nie wiesz, w której kategorii znajdują się ramki do zdjęć, bo nazwy kategorii zupełnie nie naprowadzają Cię na to. Być może w ogóle nie masz pojęcia, gdzie szukać listy dostępnych kategorii produktów, ponieważ jest ukryta i rozwija się w niestandardowym miejscu. Atrakcyjnie wyglądające odnośniki do podstron nie działają, a na stronie brakuje opcji wyszukiwania. Twoja frustracja rośnie z każdą minutą, bo czujesz, że nie potrafisz samodzielnie zrobić tutaj zakupów. Tego typu sytuacja doskonale obrazuje dobre wykonanie user interface z bardzo słabym user experience.
Z drugiej strony, strona może być wysoce użyteczna – na przykład jest pełna opcji, które ułatwiają poruszanie się po niej i zawiera wszystko, czego szukasz. Natomiast jeśli wygląda nieprzejrzysto przez zbyt blisko ułożone elementy, ma niewyraźne fotografie i nieprzyjemne dla oka rażące barwy, wówczas cechuje się dobrym UX ze złym UI, co i tak czyni ją nieatrakcyjną.
Dlatego tak istotne jest stworzenie zintegrowanego interfejsu użytkownika, który nie tylko będzie zawierał wszystkie niezbędne elementy zaprojektowane w estetyczny sposób i dobrze połączone ze sobą. Kluczowe jest tutaj również zadbanie o łatwy dostęp do nich oraz eliminacja wszelkich trudności, aby stworzyć przyjazną przestrzeń dla osoby korzystającej z nich. Dzięki temu serwis stanie się atrakcyjny również z punktu widzenia SEO, co znacznie zwiększy ruch na stronie.

5. Pozycjonowanie a UI
Nie jest tajemnicą, że struktura strony internetowej i treść, jaka się na niej znajduje mają wpływ na jej proces pozycjonowania w wyszukiwarce. Zatem dobry, przyjazny użytkownikowi user interface przekłada się na lepsze wyniki SEO. Zapoznaj się z kilkoma kluczowymi zasadami, jakimi warto kierować się dla ulepszenia pozycjonowania strony. Przede wszystkim pamiętaj, że obecnie dla Google najważniejszy jest użytkownik – jeśli dla niego strona będzie atrakcyjna, to dla wyszukiwarki też. Przez to Twój serwis stanie się bardziej widoczny i częściej odwiedzany.
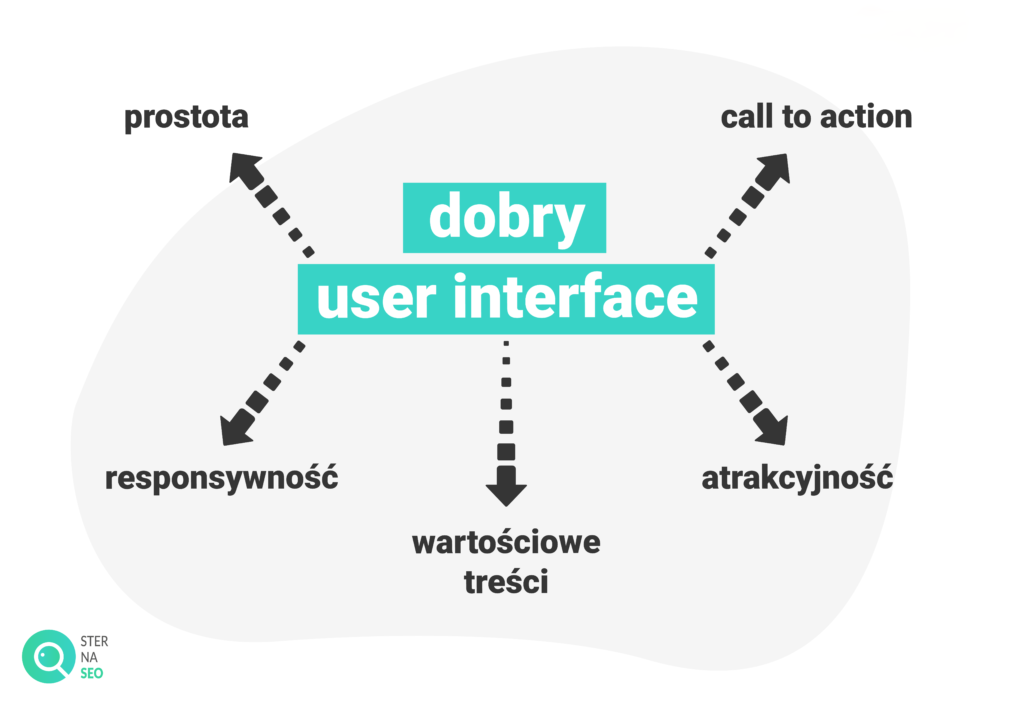
5.1 Prostota przede wszystkim
Jednym z priorytetów jest “czysta” struktura strony, z nieskomplikowaną nawigacją i jasno wyznaczonymi odnośnikami do jej podstron, które są łatwo dostępne dla użytkownika. Jeśli może bez problemu poruszać się po stronie (już po kilku sekundach korzystania z niej), to roboty Google również uznają ją za łatwą w obsłudze, a więc atrakcyjną. Stąd też odnośniki do strony, której nawigacja jest przejrzysta i skuteczna będą pojawiać się częściej w wynikach wyszukiwania, a to z pewnością zwiększy ruch na Twojej stronie. Poza tym, dobry user interface wiąże się ze starannie skonstruowaną i przejrzystą strukturą linków, której jakość Google też jest w stanie ocenić.
5.2 Atrakcyjność
Pozostając w kwestii przejrzystości i uznania strony za atrakcyjną przez Google – stosuj popularne zabiegi dla urozmaicenia wyglądu strony oraz przemyśl każdy obraz i czcionkę. Pamiętaj o zachowaniu zrównoważonej odległości między elementami oraz ich optymalnym rozmiarze. Upewnij się również, że użytkownik zawsze jest informowany o tym, co dzieje się na stronie po każdej wykonanej przez niego akcji (na przykład poprzez zastosowanie komunikatów).
5.3 Bezbłędność i wartościowe treści
Kluczowa kwestia dla SEO. Wystrzegaj się nawet najdrobniejszych błędów, które mogą zepsuć odbiór serwisu i skutecznie zniechęcić odwiedzających do dalszego korzystania z niego. Wszelkie literówki, błędy ortograficzne i językowe zostaną też wyłapane przez roboty Google, co znacznie pogorszy ocenę jakości Twojej strony. Treści, które na niej umieszczasz muszą być wartościowe (pełne użytecznych informacji), zgodne z tematem i pozbawione spamu oraz informacji skopiowanych z innych stron. Nie stosując się do tych zasad narażasz stronę na bycie sklasyfikowaną jako gorszej jakości przez algorytmy Google – na przykład Pandę. Panda walczy bowiem z treściami powielanymi, spamem, nieaktualnymi informacjami, itd.
5.4 Responsywność
W obecnej dobie smartfonów i tabletów ważną kwestią jest również responsywność strony (dopasowanie jej wyglądu i funkcjonalności do rozdzielczości ekranu), więc warto pamiętać o tym podczas kreowania UI pod kątem pozycjonowania. Od wprowadzenia indeksowania mobile first (ang. mobile-first indexing) Google uznaje wersje mobilne stron za główne i w pierwszej kolejności bierze je pod uwagę, zatem jeśli strona jest jej pozbawiona, to staje się mniej atrakcyjna pod kątem SEO.
5.5 Wezwij do działania
Czyli tak zwane “call to action”. Jeśli użytkownik już znalazł się na Twojej stronie, niech zostanie jak najdłużej! Zachęć go do podjęcia jakiejś akcji (komentarz, zakupy, przeglądanie galerii) poprzez odpowiednio sformułowany komunikat lub dobrze widoczny, animowany przycisk. Niech user interface będzie interaktywny! Utrzymanie użytkownika na stronie zwiększy prawdopodobieństwo jego powrotu, czyli wyszukania w Google, a to z kolei podniesie jej pozycję w wyszukiwarce.
5.6 Nieoficjalne czynniki rankingowe SEO – “Bounce rate” i sesja
Zachęcenie użytkownika do pozostania na stronie oraz przejrzystość strony (która wpływa na szybkość jej ładowania) wiąże się ściśle z “bounce rate”, czyli współczynnikiem odrzuceń. Jeśli użytkownik po wejściu na stronę szybko ją opuści wracając do wyników wyszukiwania (tzw. “pogo sticking”), współczynnik zwiększa się. Może wpłynąć to negatywnie na pozycję w wynikach wyszukiwania, bo dla Google wysoki “bounce rate” może być znakiem, że na Twojej stronie nie ma tego, czego poszukują użytkownicy.
Innym nieoficjalnym czynnikiem rankingowym, na który zwracają uwagę specjaliści od SEO jest sesja, czyli czas utrzymania użytkownika na stronie. Strony, które cechują się dłuższym czasem trwania sesji mają większe szanse na wyższe pozycje w wyszukiwarce. Tutaj też istotne jest zastosowanie zasady wezwania do działania i stworzenie interfejsu oraz struktury strony tak, aby ładowała się szybko – użytkownik nie może się zniechęcić i opuścić stronę przez długi czas oczekiwania.
Pamiętaj jednak o tym, że są to nieoficjalne, niepotwierdzone przez Google informacje. Nie mamy więc stuprocentowej pewności, że wpływają na pozycjonowanie stron. Są to natomiast jedynie przypuszczenia specjalistów od SEO i analityków, którzy sformułowali je w oparciu o własne doświadczenie. Stale też śledzą poczynania Google w zakresie pozycjonowania stron.

6. Co warto uwzględnić w dobrze zintegrowanym interfejsie użytkownika?
Dobry user interface powinien być “user-friendly”, czyli przede wszystkim łatwy w obsłudze dla każdego, a zatem nieskomplikowany i nietrudny w zrozumieniu. Google bowiem lubi wszystko, co jest “user-friendly” i jest w stanie to ocenić poprzez swoje algorytmy.
Naczelnym zadaniem interfejsu użytkownika jest umożliwianie mu jak najszybszego osiągania wyznaczonego celu, kiedy wchodzi na stronę internetową; na przykład zakupu konkretnego artykułu lub skontaktowania się z właścicielem. Każda strona internetowa powinna oferować różne funkcjonalności i przedstawiać istotne informacje (na przykład o produktach) w przystępny dla użytkownika sposób. Elementy, takie jak interaktywne przyciski, pola tekstowe, fotografie, ikony czy tabele są zawsze mile widziane w dobrym, zintegrowanym interfejsie.
Możemy wymienić szereg elementów, które zdecydowanie wzbogacą każdy user interface strony internetowej i sprawdzą się w większości przypadków. Są to najczęściej stosowane komponenty – sprawiają, że poruszanie się po stronie jest znacznie łatwiejsze, staje się ona bardziej interaktywna oraz przyjazna użytkownikowi informując go o dziejących się w danej chwili akcjach. Co więcej, dzięki nim jest bardziej wartościowa z punktu widzenia SEO – jak już wiadomo, strony z dobrze zaprojektowanym UI pozycjonują się lepiej w Google.
Przykładowe elementy, które sprzyjają użyteczności i przejrzystości interfejsu użytkownika:
- NAWIGACJA -> Elementy ułatwiające poruszanie się po stronie, na przykład interaktywne przyciski przenoszące na podstrony, pole wyszukiwania, paginacja, tagi, ikony (z hiperłączami).
- MENU -> To część nawigacji będąca bardzo ważnym elementem strony, bo dla użytkownika może stanowić główny punkt służący do poruszania się po serwisie. Często jest tym, czego odwiedzający będzie szukał w pierwszej kolejności. Menu powinno pojawiać się na każdej podstronie, żeby użytkownik zawsze mógł znaleźć to, czego potrzebuje w kilka chwil bez “błądzenia” po serwisie.
- INFORMOWANIE -> Elementy informujące o tym, co dzieje się na stronie, na przykład powiadomienia, okna modalne (wyskakujące okienka), pasek postępu, wskazówki.
7. Podsumowanie – dlaczego warto zadbać o dobry user interface?
Interfejsem użytkownika nazywamy kanał komunikacji i środek umożliwiający użytkownikom odnajdywanie i korzystanie z funkcjonalności strony internetowej. User interface różni się od user experience tym, że UX odpowiada za wrażenia użytkownika, a UI je wywołuje. Tylko w zgranej współpracy są w stanie osiągnąć pożądany efekt, czyli pozytywną ocenę przez użytkowników oraz Google.
Stworzenie przemyślanego, interaktywnego i zintegrowanego interfejsu użytkownika bez wątpienia będzie przekładało się na pozytywne efekty pozycjonowania. Roboty Google dzięki algorytmom są w stanie przyjrzeć się stronie w wielu różnych aspektach (np. treści, profilu linkowego, wyglądu) i ocenić ją, wyznaczając jej pozycję w wynikach wyszukiwania oraz przyczyniając się do jej lepszej widoczności.
Z punktu widzenia SEO dobrze przygotowany design strony oznacza nie tylko wyższą szansę na częstsze pojawianie się w wynikach wyszukiwania, ale również na jej pozytywny odbiór przez użytkowników. Zapamiętując ją będą chętniej na nią wracać, co wygeneruje więcej ruchu. Poza tym, będą mogli skorzystać z jej wszystkich funkcjonalności, które oferuje właściciel bez zniechęcania się utrudnionym dostępem do wybranych opcji lub brakiem przejrzystości.
Istnieje cała gama elementów, na które warto zwrócić uwagę tworząc przejrzysty i funkcjonalny user interface, jaki będzie dobrze widoczny w wyszukiwarce. Dokładne zapoznanie się z nimi i zastosowanie ich w praktyce może dawać naprawdę świetne efekty w SEO!
Źródła: Wikipedia, PRODUCTVISION, WEO Media, QPS, Usability.gov

